SIRIUS サイトデザイン設定(フォント・レスポンシブ設定)
SIRIUS(シリウス)のサイトデザイン設定の中の『フォント・レスポンシブ設定』まとめてみてみよう。
この二つの項目の設定はとても簡単なので、二つの項目を一まとめにして書きとめておくので、画像も二つの項目をひとつにまとめてある。
SIRIUS サイトデザイン設定(フォント・レスポンシブ設定)
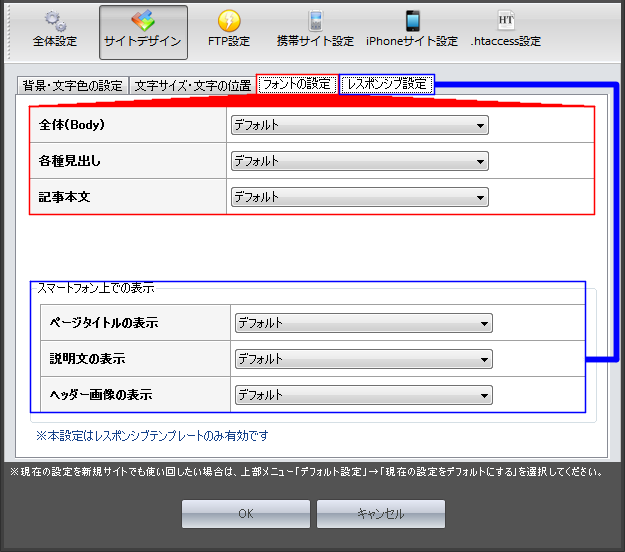
SIRIUS サイトデザインのフォント・レスポンシブの設定画面が下の画像になる。

この画像もPict Bearを使って二つの画像を合成して作った画像です。
ですから、実際の設定画面ではないので、混乱するかもしれないが、そんなに難しい設定はないので、一度使えばすぐに理解できるものです。
まずはじめに、「フォント設定」からはじめます。
とは言っても何を説明したらいいのか・・・
画像でわかるように、デフォルトを含めて4種類のフォントから選択できるようになっていて、
【全体(Body)】【各種見出し】【記事本文】それぞれに設定することができるようになっている。
次に(レスポンシブ設定)だが、こちらも画像を見ればわかる。
見てわかるようにデフォルトを含めた3種類の設定ができる。
これは、レスポンシブテンプレートを選択している場合のみ有効になる項目なので、通常のテンプレートを使ってるときは無視してもよい。
この設定は、レスポンシブテンプレート使用時のスマホ表示のときの設定なので、PCサイトで確認しても意味がない。